اضافة زار للمعاينة والتحميل
بسيط وإضافتنا لليوم عبارة عن أزرار مثل المستعملة في المدونة سبق وقدمت أزرار الجزء الأول والثاني هذه المرة سنكمل مع الجزء الثالث
<<الجزء الأول>>
<<الجزء الثاني>>
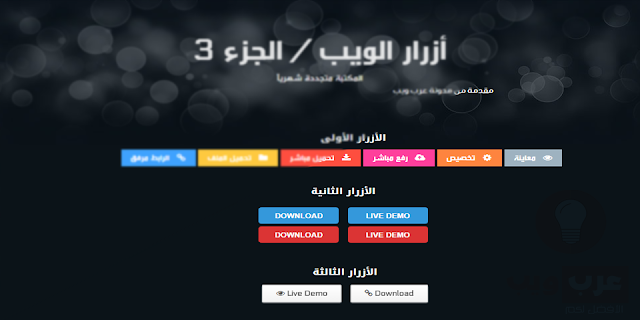
معاينة
شرح طريقة تركيب الستايل
1. داخل القالب ابحث عن </head> وضع الكود التالي فوقه إذا كنت تتوفر عليه فلا داعي لإضافته
<link href='http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css' rel='stylesheet'/>
* لتغيير الأيقونات تابع التدوينة التالية هنا
2. ابحث عن ]]></b:skin> ثم ضع ستايل الأزرار فوقه
الأزرار الأولى
/* CSS Button Style Simple*/
.button{float:right;list-style:none;text-align:center;width:95%;margin:10px;
padding:2px;font-size:14px;clear:both;}
.button ul {margin:0;padding:0}
.button li{display:inline;margin:0;padding:0}
.demo {opacity:1;padding:7px 14px!important;background:#9eb2c0;color:#fff!important;font-weight:400;font-size:14px;font-family:Electrolize,'ge_ss_tvbold';text-align:center;text-transform:uppercase;transition:opacity 0.4s ease-in-out;}
.download {opacity:1;padding:7px 14px!important;background:#fe4e3f;color:#fff!important;font-weight:400;font-size:14px;font-family:Electrolize,'ge_ss_tvbold';text-align:center;text-transform:uppercase;transition:opacity 0.4s ease-in-out;}
.download2:hover,.demo2:hover,.demo1:hover,.demo:hover,.download1:hover,.download:hover {opacity:0.9;transition:opacity .4s ease-in-out;}
.demo:before {content:'\f06e';display:inline-block;;margin-left:10px;
width:16px;height:16px;line-height:24px;color:#fff;font-family:fontawesome;transition:all 0.5s ease-in-out; }
.download:before {content:'\f019';display:inline-block;margin-left:10px;width:16px;height:16px;line-height:24px;color:#fff;font-family:fontawesome;transition:all 0.5s ease-in-out;}
.download1 {opacity:1;padding:7px 14px!important;background:#FEC93F;color:#fff!important;font-weight:400;font-size:14px;font-family:Electrolize,'ge_ss_tvbold';text-align:center;text-transform:uppercase;transition:opacity 0.4s ease-in-out;}
.download1:before {content:'\f07b';display:inline-block;margin-left:10px;width:16px;height:16px;line-height:24px;color:#fff;font-family:fontawesome;transition:all 0.5s ease-in-out;}
.demo1 {opacity:1;padding:7px 14px!important;background:#FE843F;color:#fff!important;font-weight:400;font-size:14px;font-family:Electrolize,'ge_ss_tvbold';text-align:center;text-transform:uppercase;transition:opacity 0.4s ease-in-out;}
.demo1:before {content:'\f013';display:inline-block;margin-left:10px;width:16px;height:16px;line-height:24px;color:#fff;font-family:fontawesome;transition:all 0.5s ease-in-out;}
.demo2 {opacity:1;padding:7px 14px!important;background:#FE3F9B;color:#fff!important;font-weight:400;font-size:14px;font-family:Electrolize,'ge_ss_tvbold';text-align:center;text-transform:uppercase;transition:opacity 0.4s ease-in-out;}
.demo2:before {content:'\f0ee';display:inline-block;margin-left:10px;width:16px;height:16px;line-height:24px;color:#fff;font-family:fontawesome;transition:all 0.5s ease-in-out;}
.download2 {opacity:1;padding:7px 14px!important;background:#3FA2FE;color:#fff!important;font-weight:400;font-size:14px;font-family:Electrolize,'ge_ss_tvbold';text-align:center;text-transform:uppercase;transition:opacity 0.4s ease-in-out;}
.download2:before {content:'\f0c1';display:inline-block;margin-left:10px;width:16px;height:16px;line-height:24px;color:#fff;font-family:fontawesome;transition:all 0.5s ease-in-out;}
الأزرار الثانية
/* CSS Button Style Flat */
.buttonhm{list-style:none;text-align:center;width:100%;margin:5px auto;padding:0;clear:both;}
.buttonhm li{display:inline;margin:0;padding:0;}
.buttonhm li a{background:#3498db;display:inline-block;height:30px;margin:auto 5px;line-height:32px;width:120px;color:#fff !important;font-size:12px;-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;cursor:default !important;font-family:arial,sans-serif;font-weight:700;text-transform:uppercase;}
.buttonhm li a:hover{background:#2980b9;}
.buttonhm1 li a:hover{background:#C22D2D;}
.buttonhm1{list-style:none;text-align:center;width:100%;margin:5px auto;padding:0;clear:both;}
.buttonhm1 li{display:inline;margin:0;padding:0;}
.buttonhm1 li a{background:#DB3434;display:inline-block;height:30px;margin:auto 5px;line-height:32px;width:120px;color:#fff !important;font-size:12px;-moz-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;cursor:default !important;font-family:arial,sans-serif;font-weight:700;text-transform:uppercase;}
الأزرار الثالثة
/* CSS Button Style Ar1web */
.buttonar1web{list-style:none;text-align:center;width:100%;margin:5px auto;padding:0;clear:both;}
.buttonar1web li{display:inline;margin:0;padding:0;}
.buttonar1web li a{padding:7px 20px;margin:auto 5px;font-size:13px;font-weight:bold;cursor:pointer;border-radius:2px;border:1px solid #ccc;text-shadow:1px 1px 0 #fff;color:#555 !important;background:#fff;background:-webkit-gradient(linear, left top, left bottom, from(#fff), to(#f2f2f2));background:-webkit-linear-gradient(top, #fff, #f2f2f2);background:-moz-linear-gradient(top, #fff, #f2f2f2);background:-ms-linear-gradient(top, #fff, #f2f2f2);background:-o-linear-gradient(top, #fff, #f2f2f2);box-shadow:0 1px 2px #ddd;font-family: electrolize;}
.buttonar1web li a:hover{border-color:#bbb;-webkit-box-shadow:0 1px 1px rgba(0,0,0,.2);-moz-box-shadow:0 1px 1px rgba(0,0,0,.2);box-shadow:0 1px 1px rgba(0,0,0,.2);color:#111 !important;}
طريقة التركيب Html
1. إذا اردت إستخدام زر واحد إختر الكود من <a إلى <a/
2. احذف الزر الذي لا تريده من <li> إلى </li>
3. ضع بدل # الرابط
4. المحدد باللون البرتقالي هو كود لبداية كل زر ونهايته </ul>
الأزرار الأولى
<div style='text-align: center;'>
<ul class='button'>
<li><a class='demo' href='#'>معاينة</a></li>
<li><a class='demo1' href='#'>تخصيص</a></li>
<li><a class='demo2' href='#'>رفع مباشر</a></li>
<li><a class='download' href='#'>تحميل مباشر</a></li>
<li><a class='download1' href='#'>تحميل الملف</a></li>
<li><a class='download2' href='#'>الرابط مرفق</a></li>
</ul>
</div>
<div class='clear'/>
الأزرار الثانية
<div style='text-align: center'>
<ul class='buttonhm'>
<li><a href='#' target='_blank'>Live Demo</a></li>
<li><a href='#' target='_blank'>Download</a></li>
</ul>
<ul class='buttonhm1'>
<li><a href='#' target='_blank'>Live Demo</a></li>
<li><a href='#' target='_blank'>Download</a></li>
</ul>
</div>
<div class='clear'/>
الأزرار الثالثة
<div style='text-align: center'>
<ul class='buttonar1web'>
<li><a href='#' target='_blank'><i class='icon-eye-open'/> Live Demo</a></li>
<li><a href='#' target='_blank'><i class='icon-link'/> Download</a></li>
</ul>
</div>
<div class='clear'/>
شارك الموضوع مع اصدقائك
عن مدير الموقع :
تيتو للمعلوميات
تامر سعد مدون مصري مهووس بجديد التكنلوجيا من اهتماماتي تطوير المواقع والعلاقات بين المدونين العرب









يسعدنا تفاعلكم بالتعليق، لكن يرجى مراعاة الشروط التالية لضمان نشر التعليق
1أن يكون التعليق خاص بمحتوى التدوينة
2أن لا تضع أي روابط خارجية
3لإضافة كود حوله أولاً بمحول الأكواد
3للتبليغ عن رابط لا يعمل او مشكل في الموقع من هنا الطلب
4لطلب خدمة التبادل الاعلاني المطور من هنا